에니메이션 캐릭터 설정과 스토리보드에 대해 다뤄본다. 이것도 pixar in a box 에서 들은 강의를 접목해서 만들어본다.
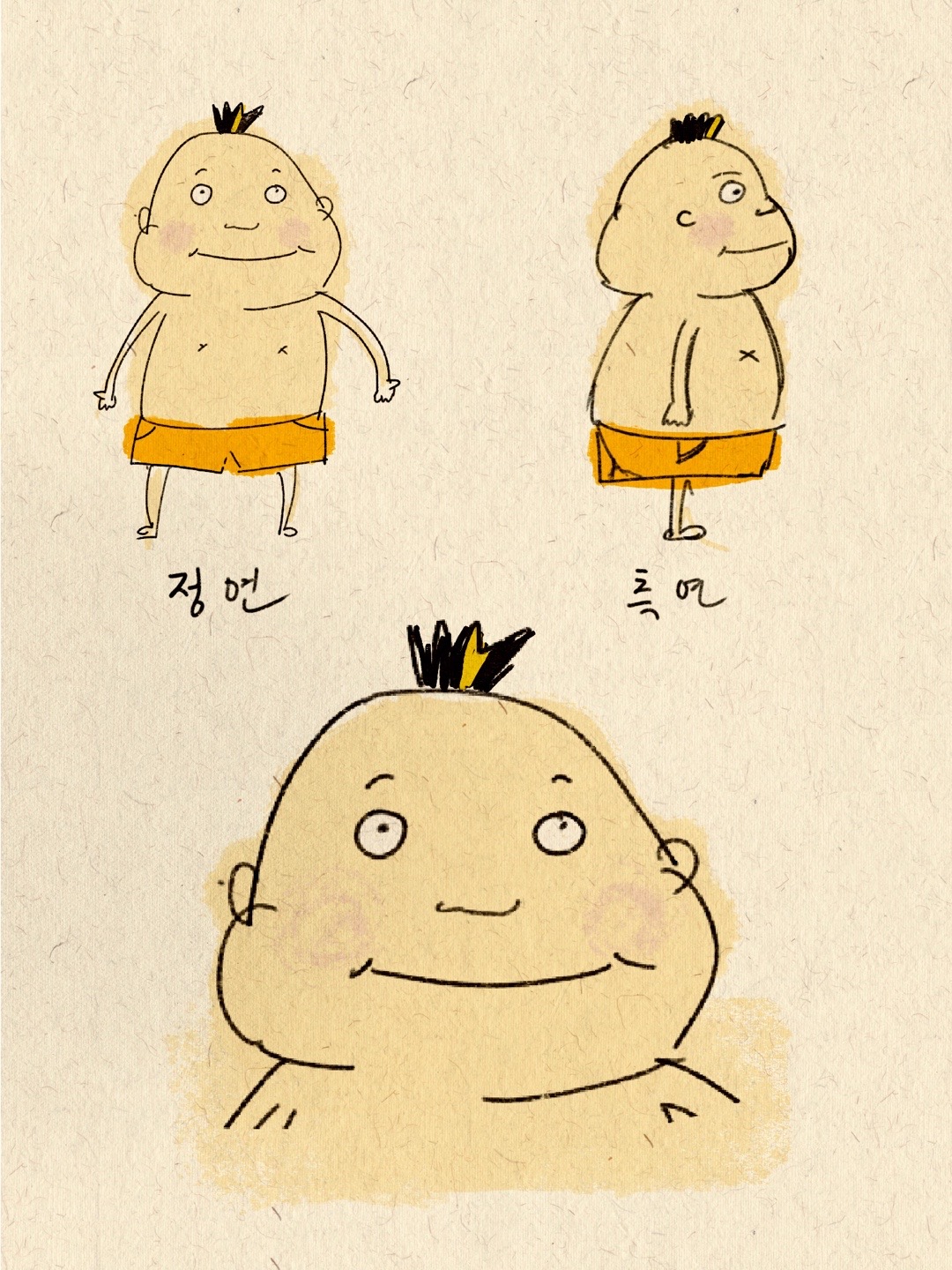
캐릭터는 간당한 도형으로 구성된다. 도형마다 주는 느낌이 다르기때문에 거기에 맞춰 캐릭터를 제작해본다. 동글동글한 북극곰
각진 아저씨 이런식으로 캐릭터의 외적인 부분을 먼저 신경 쓰고 디테일을 첨가한다.
예를 들면 k-잼민이 캐릭터의 장난끼를 보여주기 위한 머리 브릿지


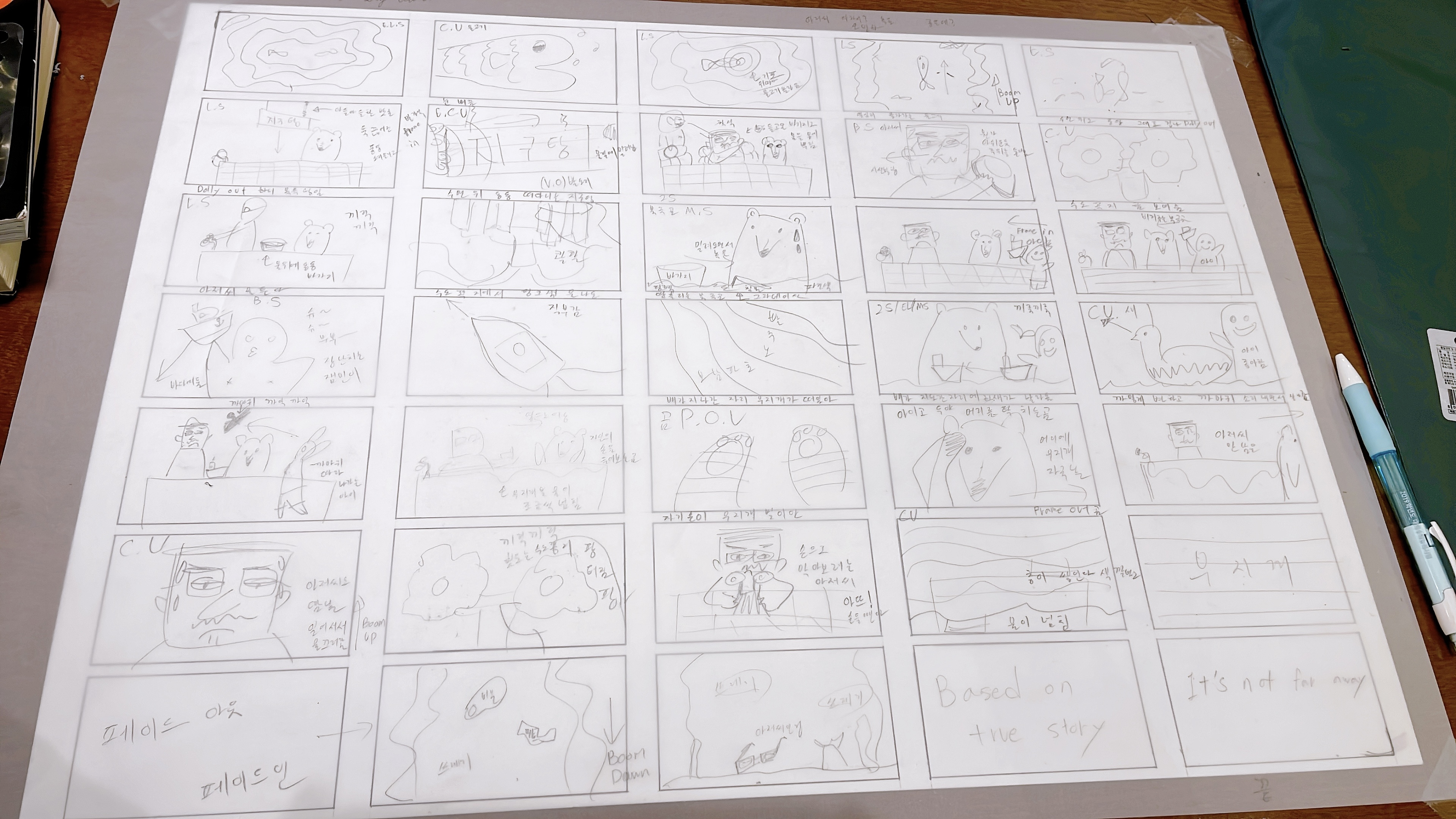
캐릭터를 구축한 다음 스토리에 맞춰 스토리 보드를 짠다.
애니메이션 스토리보드 짜는 방법은 계속해보면 된다. 진짜 계속 수정하면 된다. 전문용어 알면 편하긴 하지만 필요 없다.
영화 용어 정리라고 찾아보면 다양하게 정리된 글이 많이 있다. 한 번씩 읽어보면 나한테 도움이 될지 안 될지 감이 온다.
내가 프레임 안에 인물을 어느 사이즈로 넣을지 결정하는 일이다. 그것을 용어로 정리하는 것은 다음번에 시간이 나면 해보겠다.
내가 평소에 쓰는 방법 중 하나는 프레임 사이즈를 먼저 정하는 것이다 3:4 비율인지 1.85:1 비율인지
그리고 흰색 4절지를 사서 가로세로 여백 조금씩 띄우고 칸을 그린다.

이렇게 제도판이 구비되어있다면 더욱 편하게 그릴 수 있다. 삼각자와 제도판으로 칸을 그린 후
그위에 트레이싱 지를 올려 종이테이프로 고정후 한 프레임마다 그림을 그린다.
왜 아이패드도 있는데 이렇게 아날로그 적인 작업을 하냐고 물어보는데
크게 보면 어떻게 흘러가는지 보이기 때문이다.
단지 어떻게 흘러가는지 보기위해서만 나는 제도판을 이용한다. 크게 틀이 잡히고난 다음에는 전부 패드작업으로 돌리기 때문이다.
아이패드로 보는 것과 4절지에 보는 것은 확실히 차이가 난다. 트레이싱지를 올려 그리는 이유는 한번 그리고 끝나는 게 아니라 1차 2차... 무한대로 수정하기 편하기 때문이다.

2차 스토리보드 수정본이다. 대충 그려도 된다. 또 수정할 거니깐 가벼운 마음으로 그리자
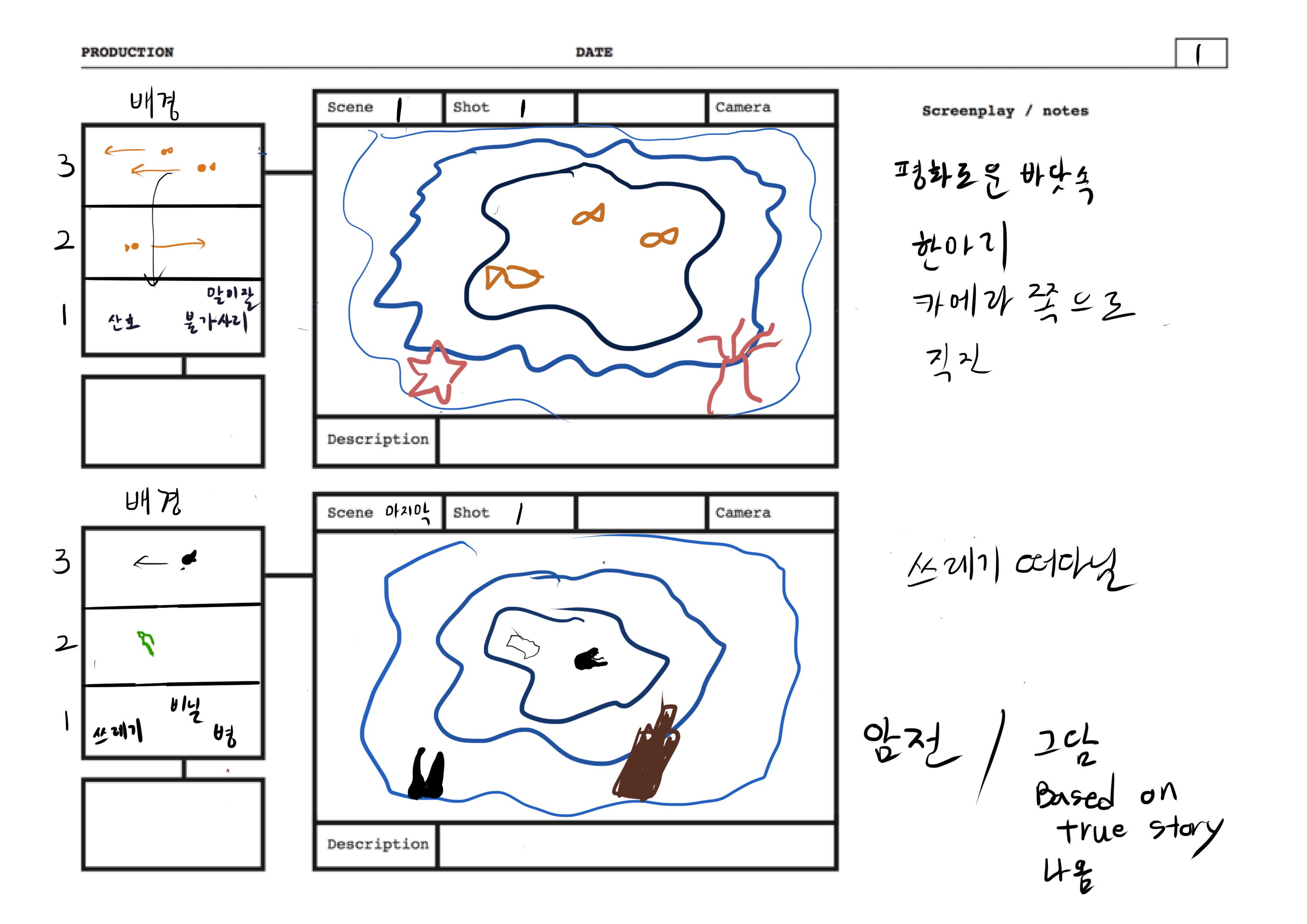
이러한 아날로그방식을 추구해도 되지만, 아이패드 스토리보드 작성법을 잠시 설명하자면
앱 스토어 유료 어플중 하나인 Procreate 를 통해 작업을 많이 하는데

구글에 story board pdf 라고 검색하면 많은 양식이 나온다. 그중에 나랑 맞는 양식을 다운 받고 그림을 그린다.

종이에 그린 스토리보드 VS 패드로 그린 스토리보드
둘중에 하나만 작업할수 있다면 아이패드로 작업하겠지만 패드가없거나 어플사용에 미숙하다면 종이에 그려봐도 나
쁘지않다고 본다.
'제작과정 > 지구탕' 카테고리의 다른 글
| [단편] 스톱모션 애니메이션 제작 과정5. Production 촬영 (0) | 2022.05.03 |
|---|---|
| [단편] 애니메이션 제작 과정4.pre-production 세트장 제작 (0) | 2022.05.02 |
| [단편] 애니메이션 제작 과정3.pre-production 스토리보드 수정과 세세한 팁 (0) | 2021.10.25 |
| [단편] 애니메이션 제작 과정1.pre-production 시나리오 쓰기 (0) | 2021.10.24 |



